vscode 워크스페이스 변경
1 . workspace 파일에 js파일 생성
2 . css안에 있는 .vscode 폴더 복사해서 붙여넣기

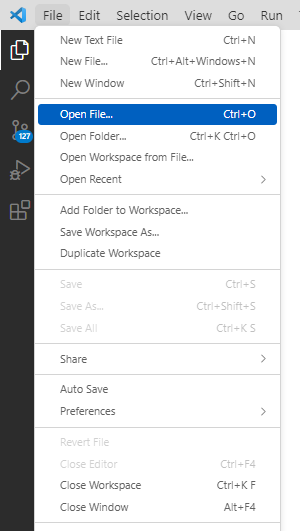
3. Open File -> js 폴더 선택
js 링크는 head 안에 넣지만 body안에 넣을 수도 있다.
위에 걸린 js가 먼저 작동된다.
문장 끝에 세미콜론(;)을 입력한다. 구문 사이를 구분하기 위해 사용, 생략해도 무관하나 오류 방지를 위해 권장
// : 한줄 주석 처리 -
/*~*/ 한줄 이상의 주석 처리 -
변수
var (variable 약자) 생략가능하다
(변수다 라는 걸 나타내기 위해 var 사용)
동일한 이름의 변수 가능, 마지막에 적은 변수가 최종적으로 반영된다.
출력
document.write("브라우저 출력");
alert("경고창 출력");
console.log("콘솔창 출력");
확인
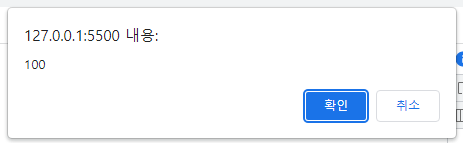
confirm("확인창출력");


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--외부 js 링크 (상대 or 절대경로)-->
<!--js링크 순서는 반드시 head에 있는 것이 아니고, 파일에 랜더링(화면해석) 순서에 따라 달라질 수 있음-->
<script src="index01.js">
</script>
</head>
<body>
<script type="text/javascript">
//동일 변수 선언이 가능. 단, 오류 주의
var a = 10;
var a = 20;
a = 100; //변수의 변경
console.log(a); //콘솔 출력
document.write(a); //html 화면 출력(많이 사용 x)
//alert(a); //경고창
confirm(a); //확인창 (확인, 취소버튼 뜸)
</script>
</body>
</html>
데이터타입
기본타입
- 숫자(number) : 정수, 실수 구분 없음
- 문자열(string) : 문자,문자열 구분 없음 쌍따옴표, 홑따옴표 둘다 가능
- 불린(boolean) :
true/false 비교결과가 0,null, ""(빈문자열),false, undefined, NaN(무한수)으로 판단되면(잘못된 결과가 나오면) F,
나머지는 T ( 자바스크립트에서는 타입이 달라도 연산이 가능하다. )
true는 1의 값을 가지고 있다.
- undefined : 변수를 선언했으나 초기값을 지정하지 않았을 때
- null : 초기값을 지정했으나 존재하지 않을 때
참조타입
- 배열 [ ] (대괄호)
- 객체 { } (중괄호)
var num1 = "10"; //문자열
var num2 = '10'; //문자열
var num3 = 10; //숫자
//변수의 변경 - 타입을 지키지 않아도 됩니다.
num1 = 3.14;
num2 = 10;
num3 = '10';
//숫자+숫자 = 숫자, 숫자 + 문자 = 문자
var result = num1 + num2 + num3;
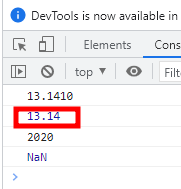
console.log(result); //13.1410
console.log(10+3.14); //13.14
console.log(20+'20'); //2020
console.log(10+undefined); //NaN -> 잘못된 연산
// var result = num1 + num2;
// console.log(result); //13.14
//데이터타입 number, str, boolean, undefined, null
var bool = true;
console.log(bool); //true
//undefined - 초기값을 지정하지 않으면 나타납니다.
var un;
console.log(un); //undefined
//null - 초기값을 지정했는데, 값이 존재하지 않을 때 나타납니다.
var tag = document.getElementById("a");
console.log(tag); //null
//키워드 - typeof
console.log(typeof num1); //number
console.log(typeof num3); //string
console.log(typeof bool); //boolean
console.log(typeof un); //undefined
console.log(typeof tag); //object

콘솔창에 파란색으로 뜨면 숫자라는 뜻
'JavaScript' 카테고리의 다른 글
| JS | 함수(즉시실행 함수) (0) | 2022.12.28 |
|---|---|
| JS | 함수(선언적 함수/익명 함수) (0) | 2022.12.28 |
| JS | 조건문 (0) | 2022.12.28 |
| JS | 배열 (0) | 2022.12.28 |
| JS | 연산자 (0) | 2022.12.28 |